Creating Sitemaps: What Are Sitemaps?
Author: Eileen Maravillas
A sitemap is one way of organizing your links in a hierarchical manner to identify in which group/category a URL belongs, because a sitemap is primarily created for the purpose of proving users/visitors with clear navigation to all the pages within a website.
Importance of Sitemaps
In search engine optimization (SEO), aside from providing an easier way of navigating a website, sitemaps are used for faster indexing of webpages, proper flow of page rank (PR) from the index page to its inner pages and as a means of communication to search engines. What type of communication you ask? Well for example, in your robots.txt file, you can tell search engine spiders which pages of your website to crawl and index or which pages to restrict indexing.
Sitemaps are also useful when newly created pages or when updates are made, you can quickly tell search engine spiders to visit and crawl those pages. However, don't expect for them to get indexed right away, but it's much faster compared to when you don't have a sitemap at all.
Two Types of Sitemaps
Submit XML sitemap to major search engines:
http://www.google.com/webmasters/tools/
http://siteexplorer.search.yahoo.com/
http://www.bing.com/webmaster (former MSN)
If you want to ping your sitemap to the three major search engines, you can use this (just don't forget to edit it):
For Google
http://www.google.com/webmasters/sitemaps/ping?sitemap=http://www.YourSite.com/sitemap.xml
For Yahoo
http://search.yahooapis.com/SiteExplorerService/V1/ping?sitemap=http://www.YourSite.com/sitemap.xml
For Bing
http://www.bing.com/webmaster/ping.aspx?siteMap=http://www.YourSite.com/sitemap.xml
Author: Eileen Maravillas
A sitemap is one way of organizing your links in a hierarchical manner to identify in which group/category a URL belongs, because a sitemap is primarily created for the purpose of proving users/visitors with clear navigation to all the pages within a website.
Importance of Sitemaps
In search engine optimization (SEO), aside from providing an easier way of navigating a website, sitemaps are used for faster indexing of webpages, proper flow of page rank (PR) from the index page to its inner pages and as a means of communication to search engines. What type of communication you ask? Well for example, in your robots.txt file, you can tell search engine spiders which pages of your website to crawl and index or which pages to restrict indexing.
Two Types of Sitemaps
- HTML Sitemap
A basic html sitemap used for website visitors.
As simple as HTML! All you need to do is collect all links, arrange in a hierarchical order and save it as “.html” - XML Sitemap
A xml sitemap is used to inform search engines of pages that are available for crawling in a website. When a xml sitemap is submitted to Google Webmaster Tools, it provides detailed report on your webpages' visibility on Google.
Since this sitemap is for search engines use only, you don't need to place a link to it from your website. Just simply save it exactly as “sitemap.xml” and upload it in your root folder.
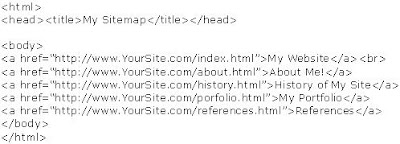
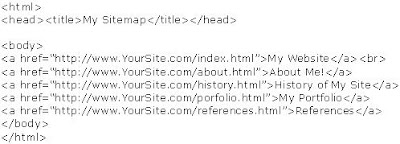
Steps in Creating a HTML Sitemap
Step 1: Gather all URLs
Step 2: Code it in plain HTML
Step 3: Save it as “sitemap.html”
Step 4: Upload it in the root folder
For the code:

The best place to place a link to your HTML sitemap is on the footer, or if you have a menu bar you can place it right under your website's banner/logo (top-center of your site). This way visitors can easily have access to all the pages within your website.
Here's a neat HTML sitemap of Google
Steps in Creating a XML Sitemap
For the code: Using a free online XML sitemap generator

Step 1: Gather all URLs
Step 2: Code it in plain HTML
Step 3: Save it as “sitemap.html”
Step 4: Upload it in the root folder
For the code:

The best place to place a link to your HTML sitemap is on the footer, or if you have a menu bar you can place it right under your website's banner/logo (top-center of your site). This way visitors can easily have access to all the pages within your website.
Here's a neat HTML sitemap of Google
Steps in Creating a XML Sitemap
Step 1: Use a free online XML sitemap generator
Step 2: Editing the elements you want like the "priority"
Step 3: Save it exactly as “sitemap.xml”
Step 4: Upload it in the root folder Step 5: Submit to major search enginesStep 2: Editing the elements you want like the "priority"
Step 3: Save it exactly as “sitemap.xml”
For the code: Using a free online XML sitemap generator

- loc : Location : Contains the URL of the page you want to be crawled.
- lastmod : Last Modified : The date the page was last modified.
- changefreq : Frequency : How frequently you change/update a certain page (options are: "always", "hourly", "daily", "weekly", "monthly", "yearly" or "never").
- priority : Priority : This represents the priority of a page to be indexed. From 0.1 to 1.0, where 1.0 being the most important.
Submit XML sitemap to major search engines:
http://www.google.com/webmasters/tools/
http://siteexplorer.search.yahoo.com/
http://www.bing.com/webmaster (former MSN)
If you want to ping your sitemap to the three major search engines, you can use this (just don't forget to edit it):
For Google
http://www.google.com/webmasters/sitemaps/ping?sitemap=http://www.YourSite.com/sitemap.xml
For Yahoo
http://search.yahooapis.com/SiteExplorerService/V1/ping?sitemap=http://www.YourSite.com/sitemap.xml
For Bing
http://www.bing.com/webmaster/ping.aspx?siteMap=http://www.YourSite.com/sitemap.xml

No comments:
Post a Comment